图标
项目图标使用 iconfont 提供,内置了 600+ 的图标,可以满足大部分的图标需求。
如果你需要添加或者自定义图标库,可以访问这个链接 系统图标库 ,进入后你可以把它添加到自己的项目中进行使用。

使用方式
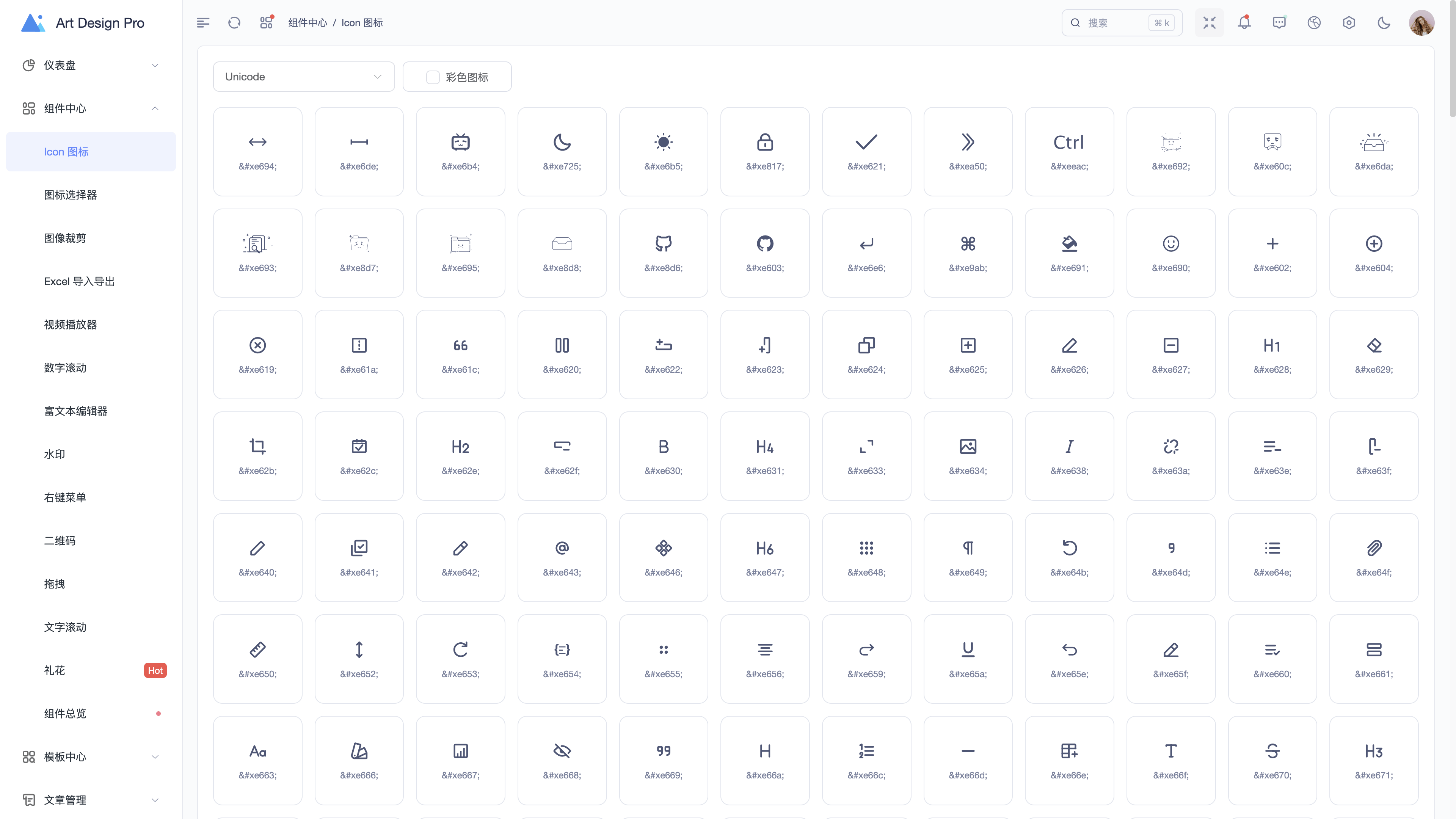
你可以在菜单中找到 Icon 图标,里面汇集了所有的图标,点击复制可以拿到图标的 Unicode 或 Font class。
Unicode 用法
html
<i class="iconfont-sys"></i>Font class 用法
html
<i class="iconfont-sys iconsys-gou"></i>图标库目录
图标库目录:src/assets/icons/system
注意
为了方便用户拓展图标库,系统图默认使用 iconfont-sys 类名,而不是 iconfont
图标库过期
请点击顶部社区按钮,进入 QQ 群联系群主或者管理员更换链接