规范
代码提交校验与格式化:
使用 ESLint、Prettier、Stylelint 等工具,配合 Husky、Lint-staged,实现代码提交时的自动校验与格式化,规范团队开发流程。
代码提交规范化:
使用 CommitLint、cz-git 等工具,规范 Git 提交信息,提升项目的可维护性和协作效率。
自动化
代码提交会自动执行配置好的文件,自动完成代码校验、和格式。位于 package.json 中配置。
bash
"lint-staged": {
"*.{js,ts}": [
"eslint --fix",
"prettier --write"
],
"*.{cjs,json}": [
"prettier --write"
],
"*.{vue,html}": [
"eslint --fix",
"prettier --write",
"stylelint --fix"
],
"*.{scss,css}": [
"stylelint --fix",
"prettier --write"
],
"*.md": [
"prettier --write"
]
}工具:
- Eslint js 代码检查
- Prettier 代码格式化
- Stylelint css 代码检查
- Commitlint git 提交信息检查
- Husky git 钩子工具
- Lint-staged 用于在 git 提交前运行代码校验
- cz-git 可视化提交工具
命令
bash
# 检查项目中的js语法
pnpm lint
# 修复项目中js语法错误
pnpm fix
# 使用 Prettier 格式化所有指定类型的文件。
pnpm lint:prettier
# 使用 Stylelint 检查和自动修复 CSS、SCSS 和 Vue 文件中的样式问题。
pnpm lint:stylelint
# 运行 lint-staged 仅检查暂存的文件,确保提交前代码质量。
pnpm lint:lint-staged
# 设置 Husky Git 钩子,用于在 Git 操作前运行脚本。
pnpm prepare
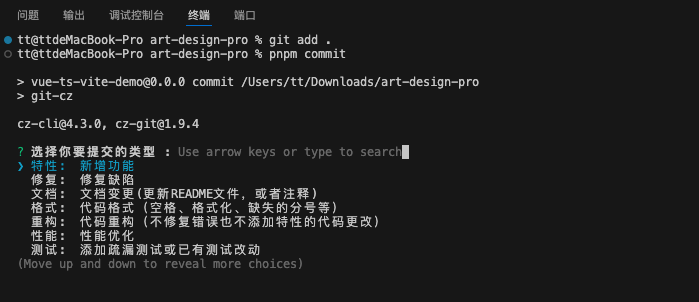
# 使用 Commitizen 规范化提交消息,确保提交格式一致。
pnpm commit提交规范
bash
feat, // 新增功能
fix, // 修复缺陷
docs, // 文档变更
style, // 代码格式(不影响功能,例如空格、分号等格式修正)
refactor, // 代码重构(不包括 bug 修复、功能新增)
perf, // 性能优化
test, // 添加疏漏测试或已有测试改动
build, // 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)
ci, // 修改 CI 配置、脚本
revert, // 回滚 commit
chore, // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)
wip // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)提交代码
bash
git add .
pnpm commit
...
git push